こんちわ、まどです。
今回紹介するプラグインはこちら、Post Thumbnail Editorというものになります。
このプラグインはSEOという観点から見るというよりも、ブログのデザイン性を上げPV数などを獲得していくという形になります。
どういったプラグインかというと、サムネに登録した画像の好きな部分を切り取り、サムネ部分に登録できるものとなります。
ピンポイントで映したい部分を切り抜けるので、いわゆるサムネホイホイなどを狙うことも可能です。
設定するような項目もほぼ無いので、気になる方は是非インストールしてみてください。
導入までの手順
まずは、プラグインを検索します。
”プラグイン”
↓
”新規追加”
↓
検索部分に”Post Thumbnail Editor”と入力
今回もサクッとインストールしたら有効化しておきましょう。
Post Thumbnail Editorの設定
まずはサムネを変更するために記事を一つ作成します。(もちろん既存の記事でもOK)
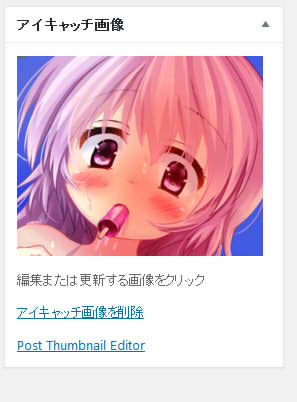
まず、手順としてはサムネイル画像を一度登録し、更新をします。
そうすると、下記の様なリンクが現れるので、Post Thumbnail Editorをクリックしましょう。


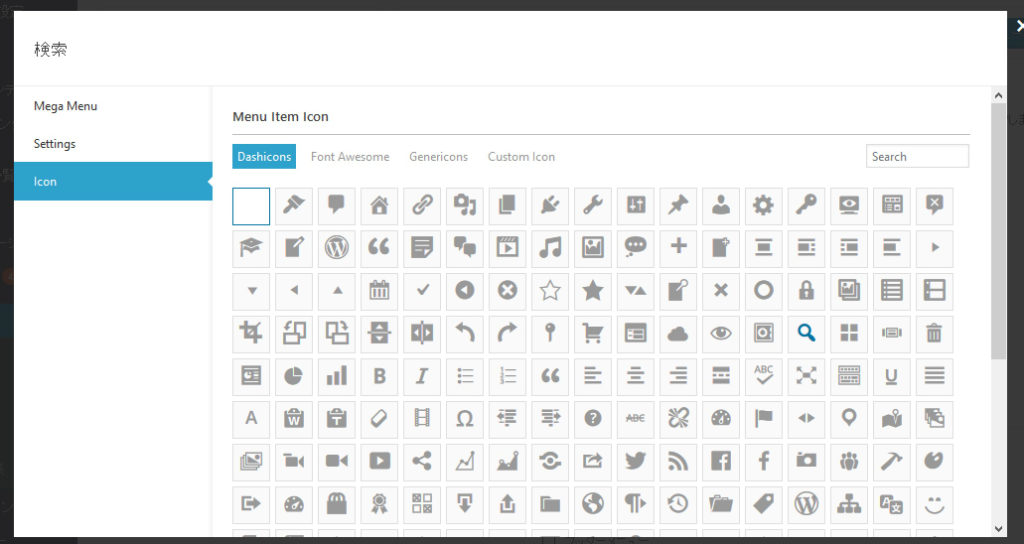
いくつかチェックボックスが現れますが、ここでは”post-thumbnail”にチェックを入れましょう。

そして、上にある画像部分で、サムネイル画像に登録したい部分を範囲選択して切り抜きましょう。
画像の切り抜き部分が決まったら、”Crop and Save”をクリックして確定です。

タブを消すと、画面上では反映されていませんが、一度読み込み直すとこの通り、サムネイル画像が変更されています。
非常に手軽に、サムネイル画像を変更できるので、皆さんもサムネの切取り部分がいまいちなんだよな、、という方は試してみてくださいね!
 千寿流
千寿流 この前、学校でぱそこん習ったし、
あたしもこれぐらいならさすがに出来るよね・・・?
 夜深
夜深 パソコンって何を習ったのさ?
 千寿流
千寿流 えっとね・・・
漢字に変換するやつ・・・っ!
 夜深
夜深 やれやれ、ワードプレスの導入段階で
躓きそうだね、君は