こんにちわ、まどです。
今回はワードプレスで使えそうな
プラグインの紹介をしていこうと思います。
実際にSEOに利用できそうなものから、
デザインをガラッと変えることのできるものまで、
いろいろ紹介していきます。
今日は”Max Mega Menu”という
グローバルメニューのCSSデザインを
変えるプラグインの紹介です。
このプラグインは直接的に
SEOに関係するものでは無いですが、
他サイトとの差別化という意味合いでは、
効果も期待できるので是非試してみてください。
導入までの手順
まずは、プラグインを検索します。
”プラグイン”
↓
”新規追加”
↓
検索部分に”Max Mega Menu”と入力
サクッとインストールしたら
有効化しておきましょう。
Max Mega Menuの設定
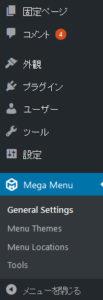
左の項目
”外観”
↓
”メニュー”
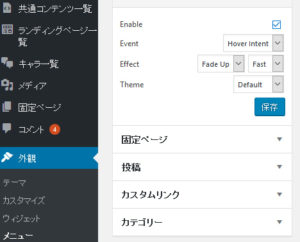
と進み、”Enable”にチェックを入れ、
”保存”をクリック。

Event、Effect、Themeについては
基本的にはそのままで大丈夫です。
実際に作成してみる
今回はサイト内の検索メニューの
アイコンを追加したいと思います。
まず、左の項目から
”投稿”
↓
”カテゴリー”
と進みましょう。
ここで新規カテゴリーを制作していきます。
名前は任意で構いませんが、
後で見た時に分かりやすいように、
名前「検索」
スラッグ「search」
としておきましょう。
設定が終わったら下の方にある、
新規カテゴリーを追加をクリックします。
続いて左の項目にある、
”外観”
↓
”メニュー”
↓
”カテゴリー”

から、先ほど作成した”検索”カテゴリーに
チェックを入れて、メニューに追加してみましょう。
(この際上のタブはすべて表示にしておきましょう)

上記のようになっていたらOK。
このままでは”検索”というカテゴリーの
記事一覧に飛ばされてしまうだけの状態なので、
設定を加えていきます。
作成した検索の項目に、ポインタを重ねると、
歯車のマークと共に
”Mega Menu”というリンクが出るのでクリックします。

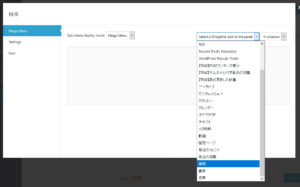
Sub menu display modeを”Mega Menu”に変え、
Select Widget to abb to the panelの項目から”検索”を選択。
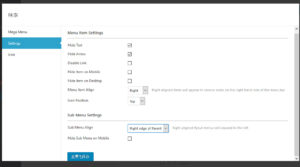
続いて左の項目から、Settingsを選択します。
色々とチェックボックスが現れますが、
以下のように設定します。

設定が変更出来たら、
”変更を保存”をクリックしましょう。
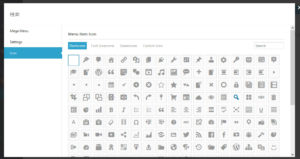
そして最後にアイコンの設定ですが、
クリックしてみるとこのようにずらっと
表示されるので好きなものを選びましょう。

今回は検索という事で、
虫眼鏡のアイコンを選択します。
これで一先ず設定は終わりなので、
一度サイトを更新してみてください。
そうするとグローバルメニューに
虫眼鏡(検索)のアイコンが追加されています!
ちなみに

”Mega Menu”という項目から、
”Menu Themes”にてグローバルメニューの
サイズなどを調整することも可能です。
英語表記でよくわかんねえ!という人もいると思うので、
使いそうなものだけ紹介。
・Menu Height
グローバルメニューの高さを変更できる項目。
・Menu Background
グローバルメニューの背景色を
二色のグラデーションで変えることが出来る。
・Menu Border Radius
グローバルメニューの角を丸く変更できる項目。
・Font
文字のフォントの変更。
他にも設定できる項目はいろいろとあるので、
試してみてください。
 千寿流
千寿流 えひひひ・・・
なんかあたしにもできそうな気がしてきたぞ・・・!
 夜深
夜深 無理だよ無理。無理無理無理無理絶対無理
 千寿流
千寿流 ・・・・・